简介
一款感受星辰温度的主题
预览地址:kunkunyu.com
主题价格:请访问下方页面获取最新价格
需要购买请联系原作者
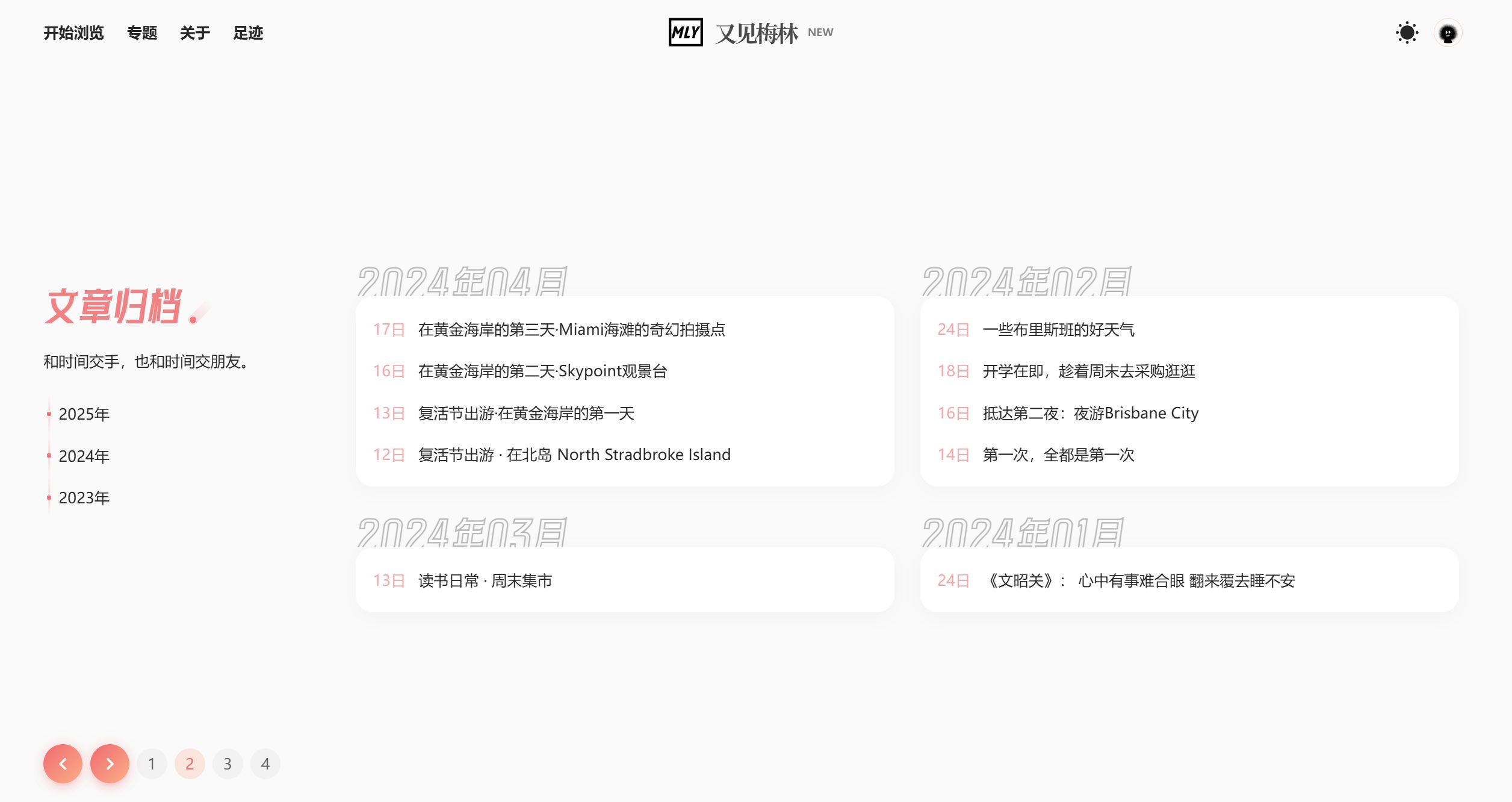
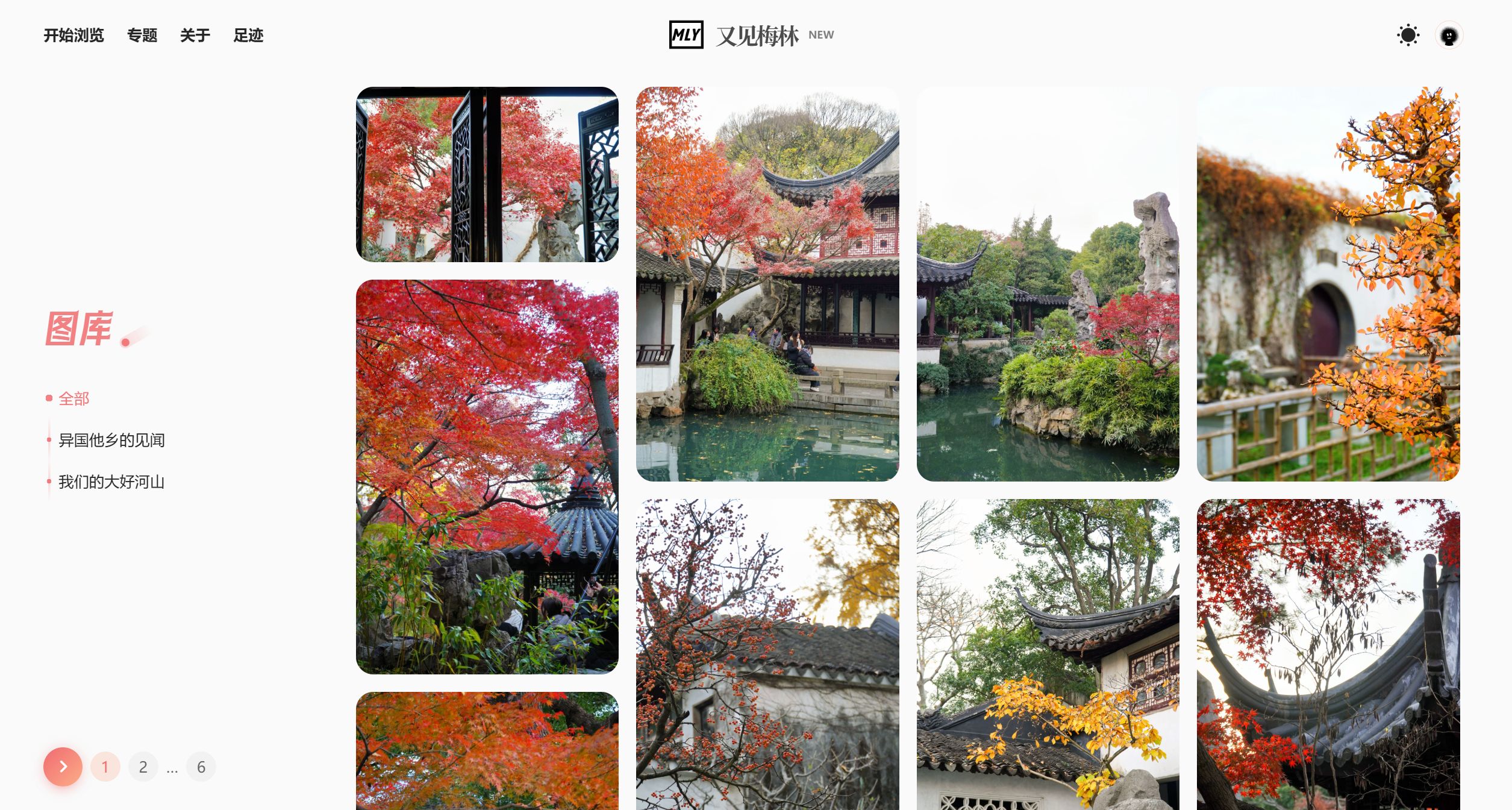
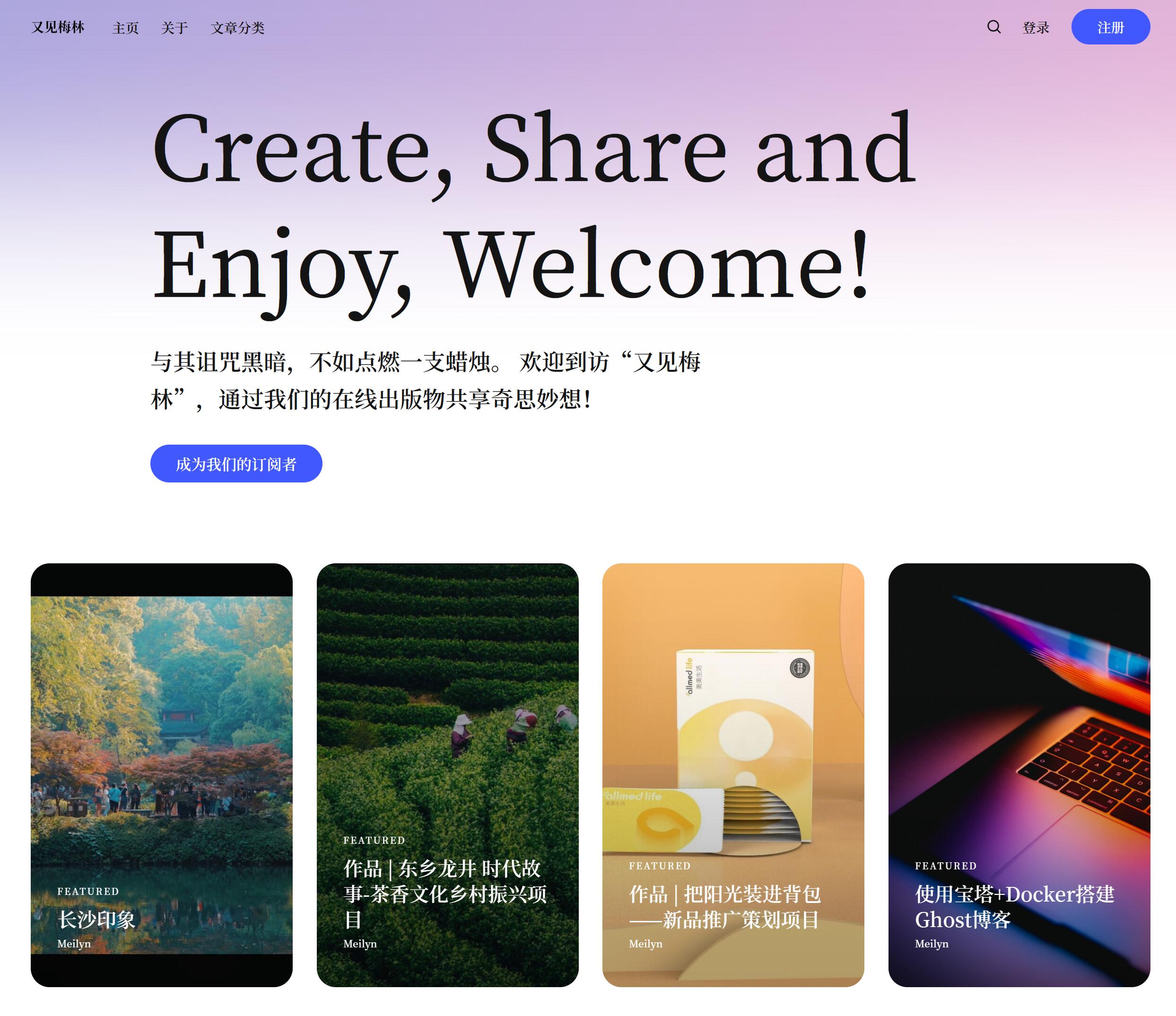
电脑版












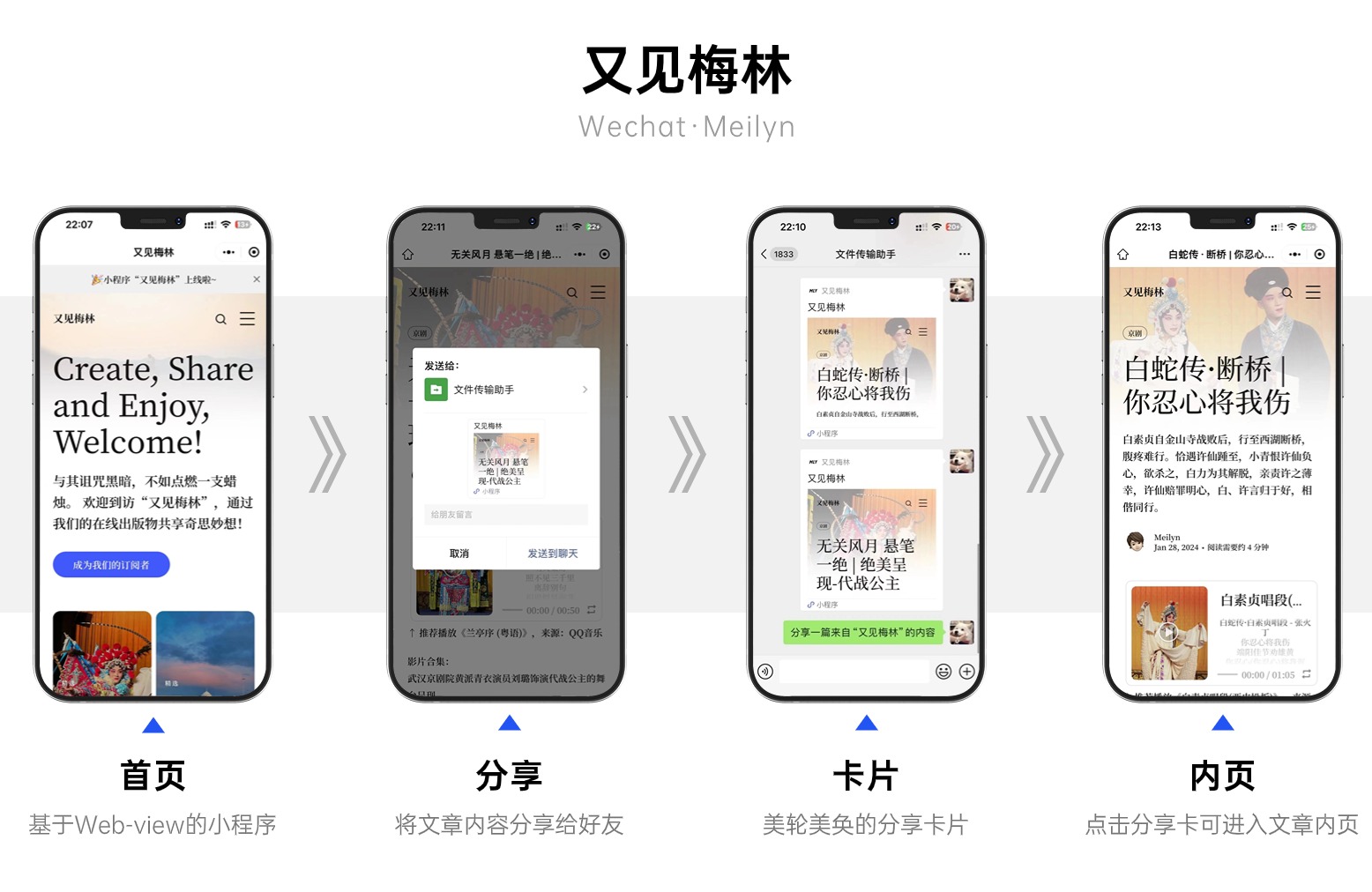
手机版
手机版同样完美适配,部分样式正在完善中,将在最近更新新版本。
我的改动
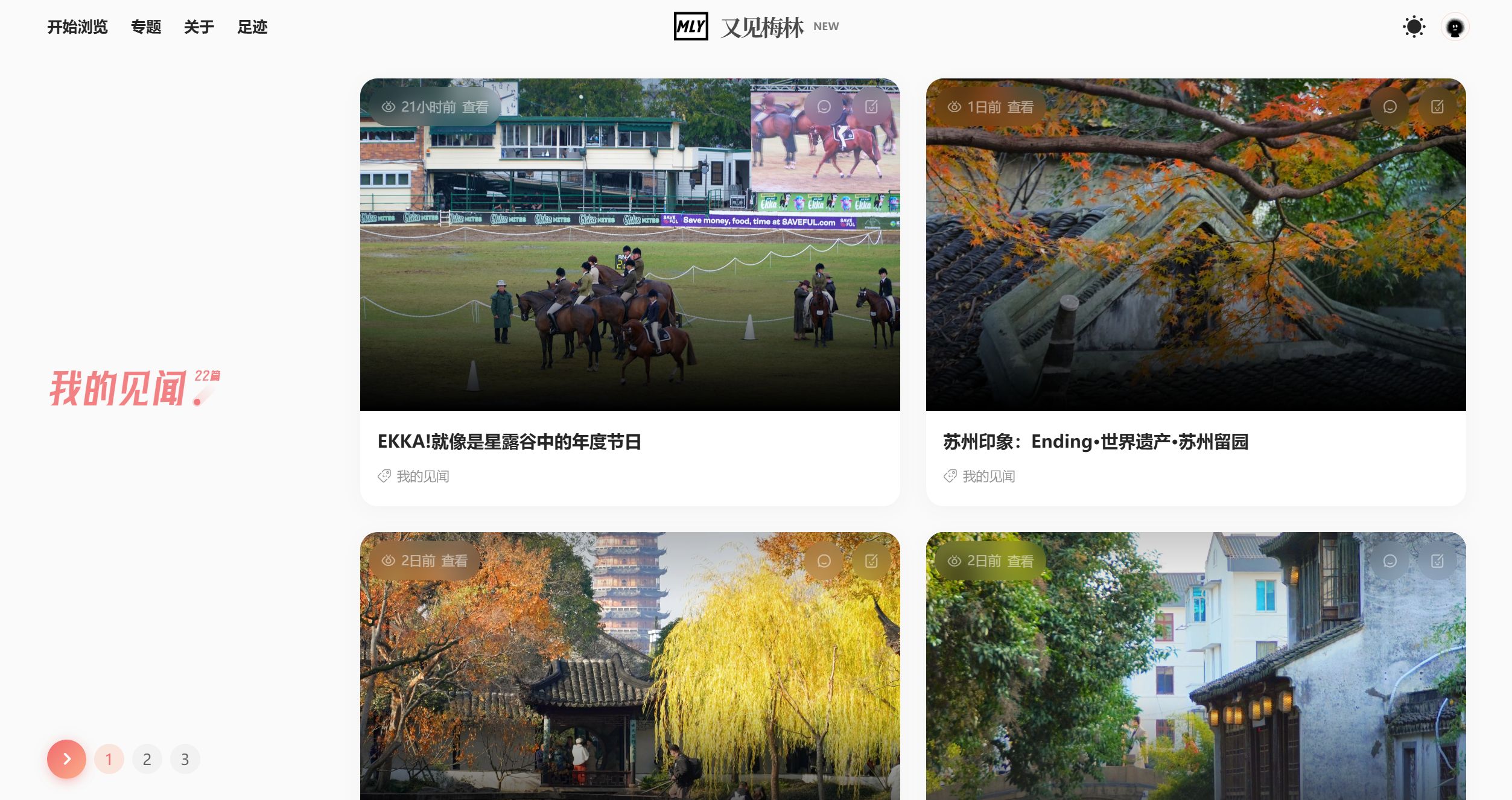
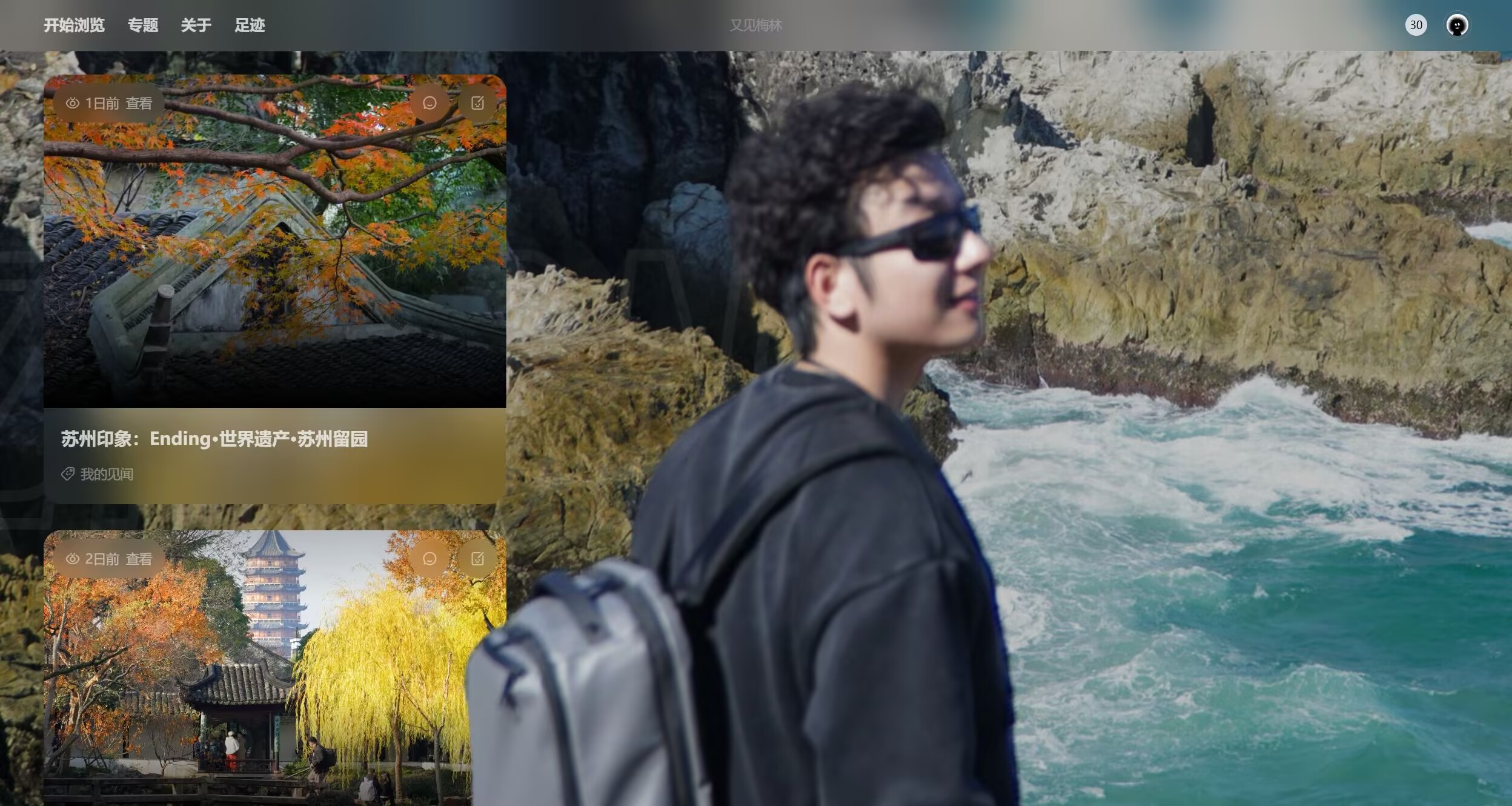
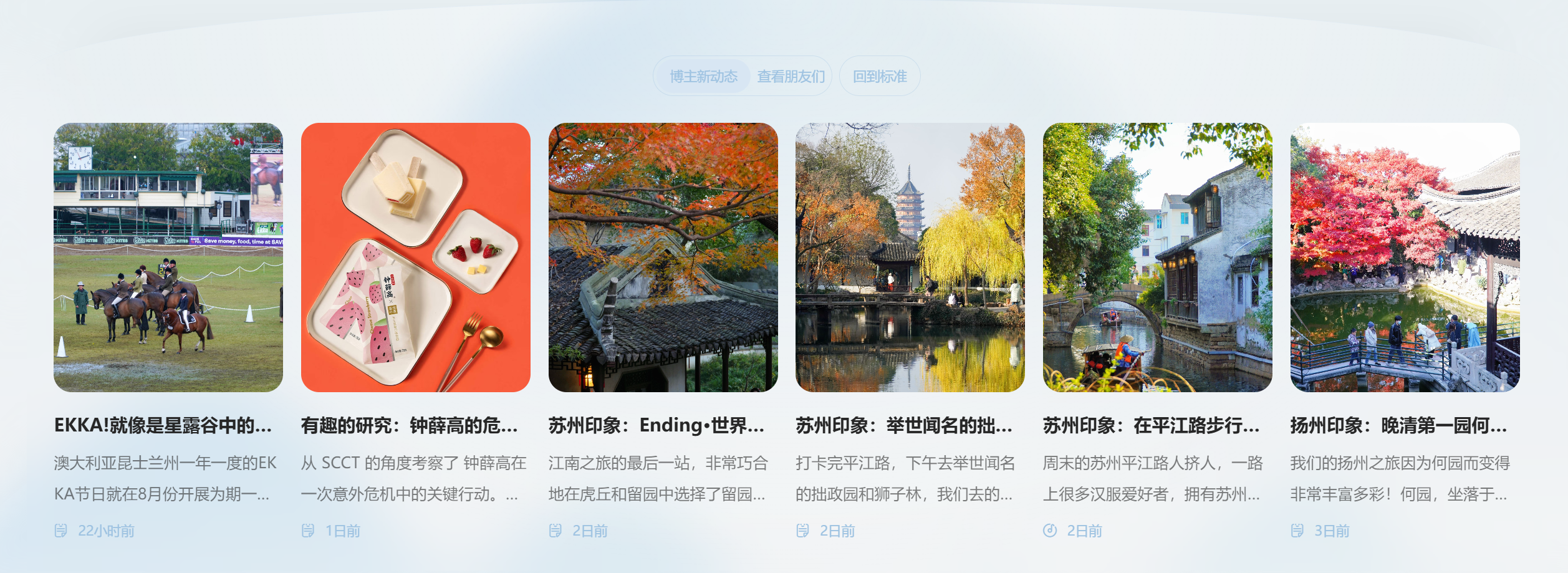
1.首页最新文章封面

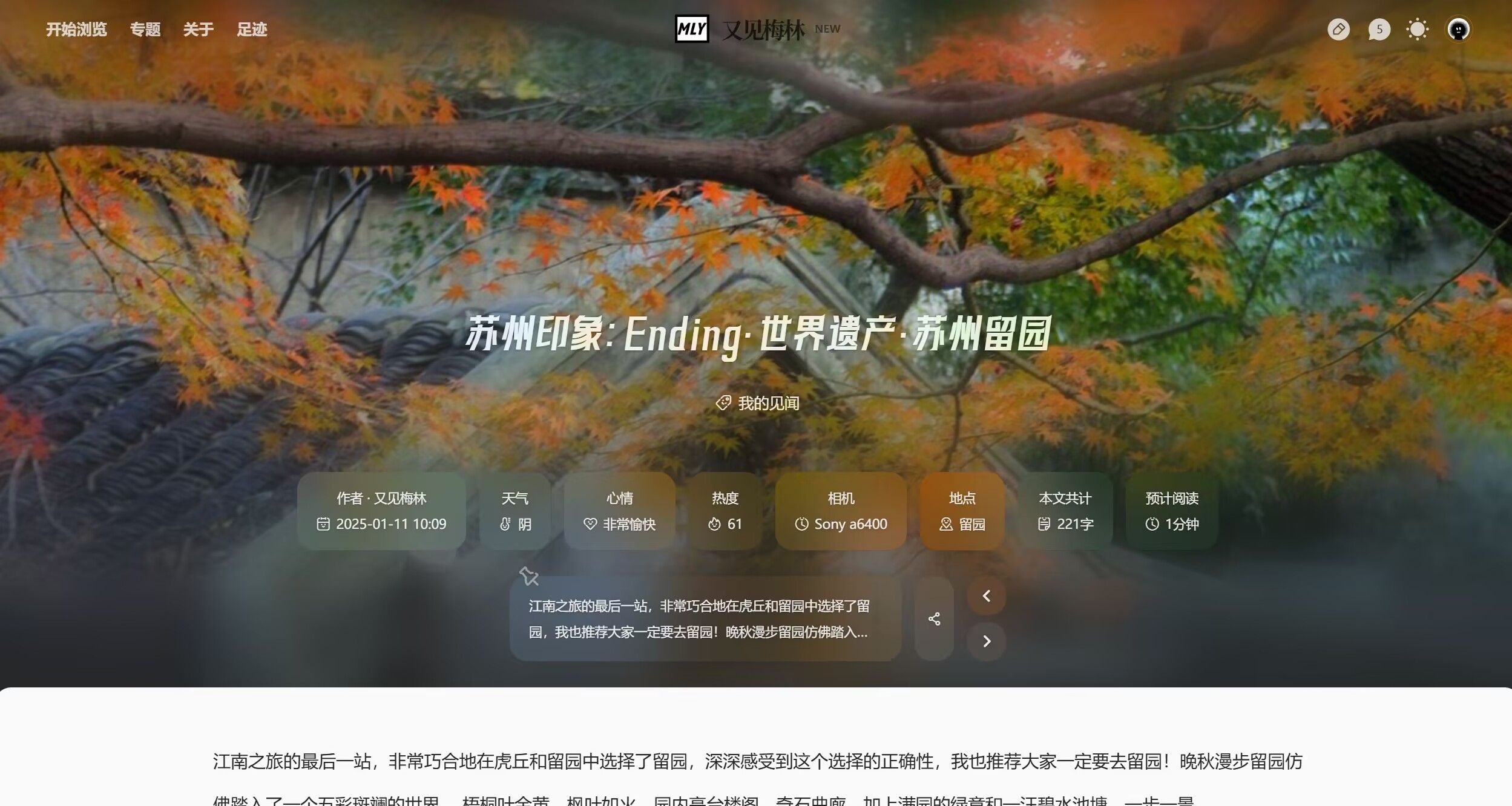
原本Thyuu主题在首页的最新文章部分是没有封面的,看得出来这样设计是为了让文章模块和首页介绍位于同一个页面,但是由于我的文章主要是生活记录类,有很多摄影图片,所以我还是希望沿用自己去年老版本的带封面的文章展示,所以我小小的改动了一下该部分。
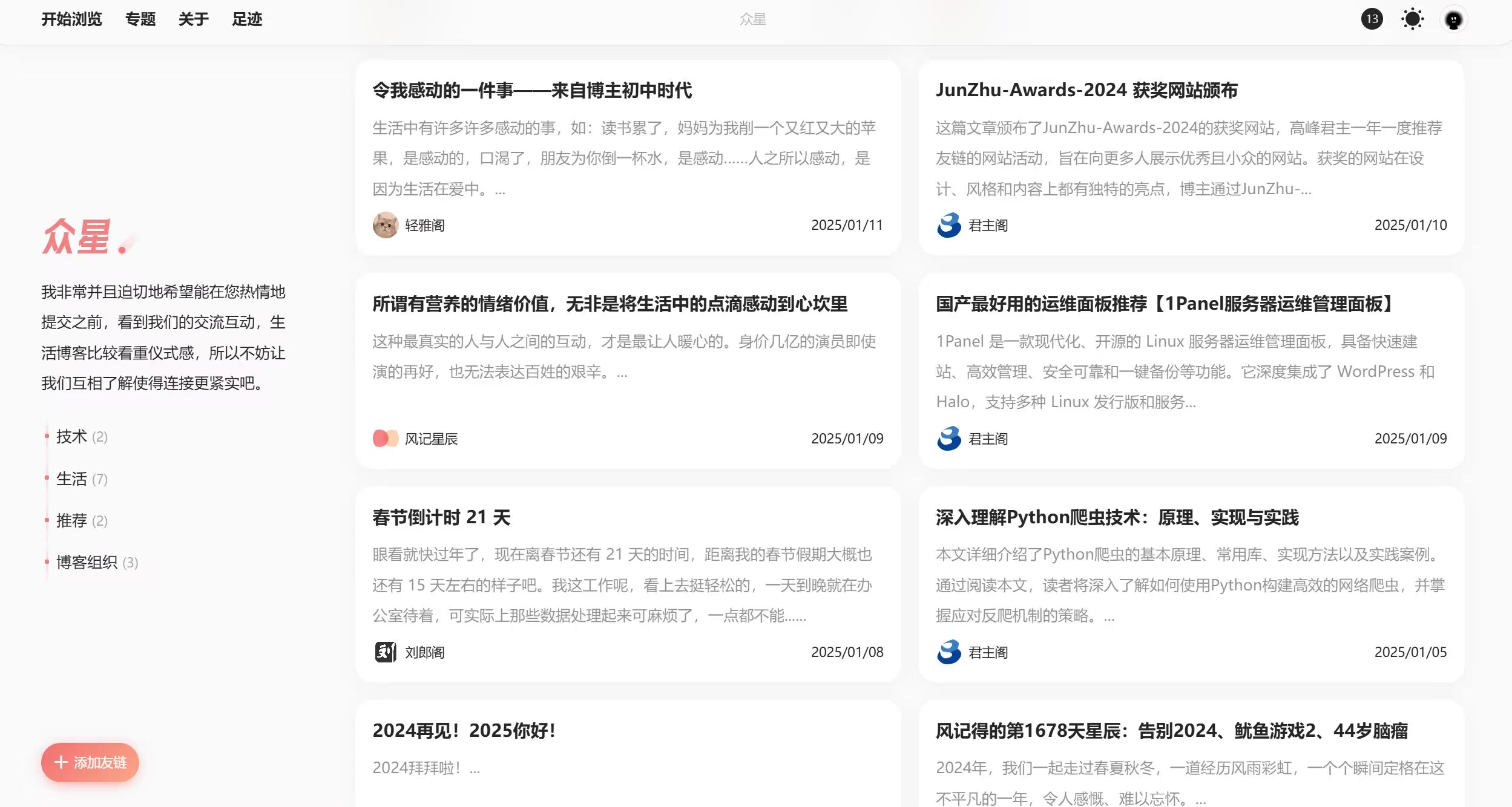
下面是我老版本的首页,因为一些不可抗力导致我失去了这个blog,换个主题换个心情。


可以看到首页的封面文章电脑版一行多个,手机版一行两个,所以根据Thyuu/星度的样式我做了小修改。
HTML代码:
themes/thyuu-xingdu/templates/macro/index/new-post.html 修改该文件中的代码,在17行<time></time>和<h6></h6>之间插入下面的代码:
<div class="post-img" style="background-size: cover;height: 240px;">
<a th:href="@{${post.status.permalink}}"><img th:unless="${#strings.isEmpty(post.spec.cover)}"
th:src="${thumbnail.gen(post.spec.cover, 'm')}" alt="" loading="lazy"
style="border-radius: var(--radius); object-fit: cover; width: 100%; height: 100%; "
th:data-caption="${post.spec.title}" class></a>
<div th:if="${#strings.isEmpty(post.spec.cover)}" class="no-thumbnail"
style="border-radius: var(--radius); object-fit: cover; width: 100%; height: 100%; padding-bottom: 10px;">
</div>
</div>CSS样式修改
修改 themes/thyuu-xingdu/templates/assets/css/front.css 的代码:
有修改的CSS:
.new-post {
position: relative;
z-index: 2;
padding: var(--gap-divs);
border-top: thin solid hsl(var(--hue) var(--satura) var(--light) / .5);
border-radius: 50vw 50vw 0 0 / 5vw 5vw 0 0;
background: radial-gradient(farthest-side at 50% 0, var(--s-bg, rgb(255 255 255 / .5)), #0000);
backdrop-filter: blur(10px);
-webkit-backdrop-filter: blur(10px);
box-shadow: 0 -2em 3em -4em rgb(0 0 0 / 5%);
animation: var(--animation);
animation-delay: .5s;
padding-top: 50px
}
@media (max-width:1152px) {
.new-post li {
flex: 1 1 calc(50% - 10px);
justify-content: space-between;
padding: .5em;
background: var(--s-bg, rgb(255 255 255 / .5));
border: thin solid transparent;
border-radius: var(--radius);
}
}新增加的CSS:
@media (max-width:1152px) {
.new-post li .summary {
font-size: .8rem;
line-height: 1.3rem;
}
.flex-ul {
position: relative;
display: flex;
flex-wrap: wrap;
gap: 0rem
}
.new-post {
position: relative;
z-index: 2;
padding: 1rem;
border-top: thin solid hsl(var(--hue) var(--satura) var(--light) / .5);
border-radius: 50vw 50vw 0 0 / 5vw 5vw 0 0;
background: radial-gradient(farthest-side at 50% 0, var(--s-bg, rgb(255 255 255 / .5)), #0000);
backdrop-filter: blur(10px);
-webkit-backdrop-filter: blur(10px);
box-shadow: 0 -2em 3em -4em rgb(0 0 0 / 5%);
animation: var(--animation);
animation-delay: .5s
}
}
